

- #Visual studio for mac javascript intellisense how to#
- #Visual studio for mac javascript intellisense install#
- #Visual studio for mac javascript intellisense generator#
- #Visual studio for mac javascript intellisense update#
- #Visual studio for mac javascript intellisense code#
#Visual studio for mac javascript intellisense update#
Let's update the sample application to 'Hello World!'. A Peek window will open showing the App definition from App.js. Put the cursor over the App, right click and select Peek Definition.
#Visual studio for mac javascript intellisense code#
Through the TypeScript language service, VS Code can also provide type definition information in the editor through Go to Definition ( F12) or Peek Definition ( ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10)). If you select a method, you'll also get parameter help: Go to Definition, Peek definition ATA pulls down the npm Type Declaration files ( *.d.ts) for the npm modules referenced in the package.json. VS Code uses the TypeScript language service for its JavaScript code intelligence and it has a feature called Automatic Type Acquisition (ATA).

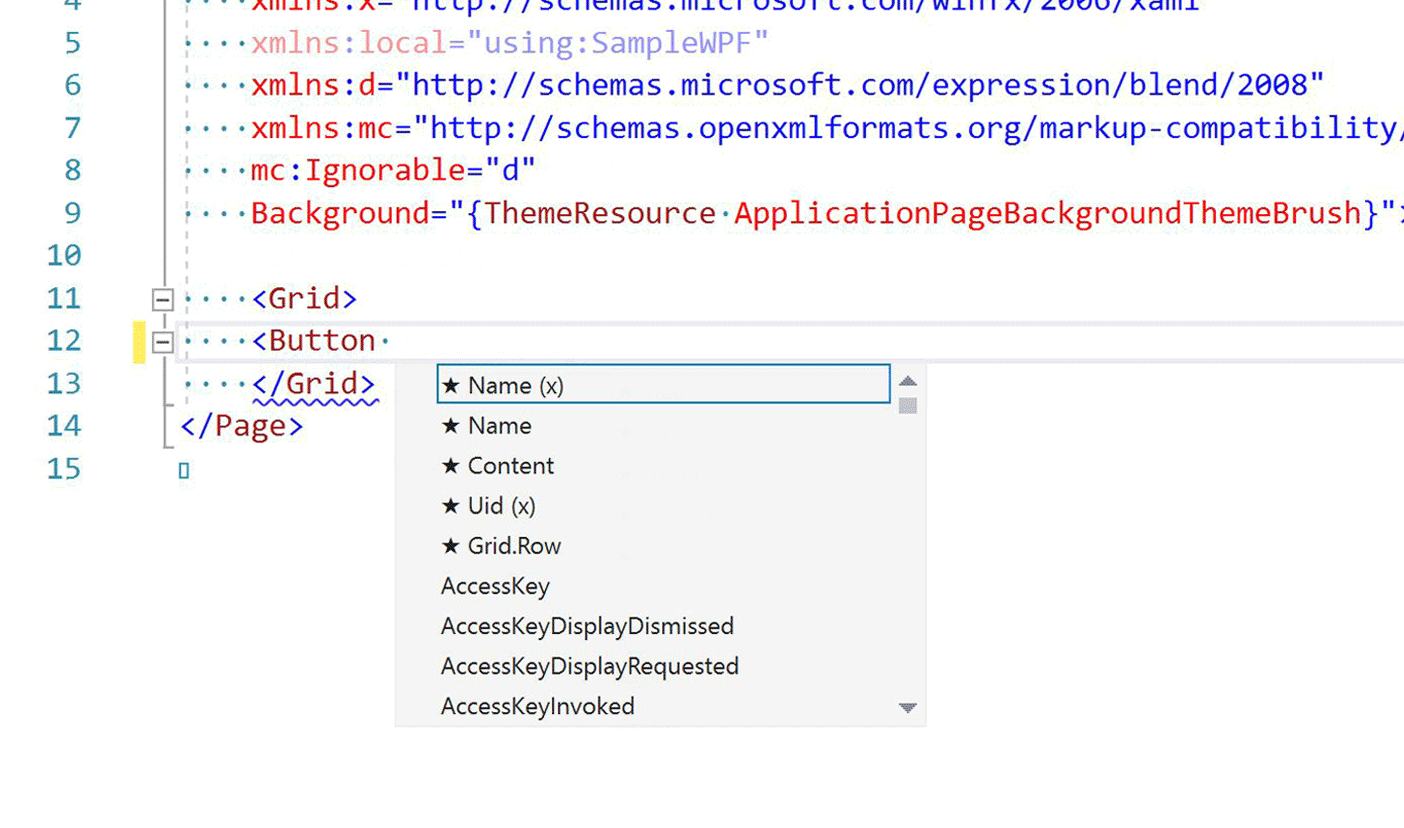
, you see the types and methods on the object through IntelliSense. IntelliSenseĪs you start typing in index.js, you'll see smart suggestions or completions.Īfter you select a suggestion and type. You'll notice that VS Code has syntax highlighting for the various source code elements and, if you put the cursor on a parenthesis, the matching bracket is also selected. Now expand the src folder and select the index.js file. You'll get nice formatting, hyperlink navigation to headers, and syntax highlighting in code blocks. You can open the preview in either the current editor group ( Markdown: Open Preview ⇧⌘V (Windows, Linux Ctrl+Shift+V)) or in a new editor group to the side ( Markdown: Open Preview to the Side ⌘K V (Windows, Linux Ctrl+K V)). A nice way to review the README is by using the VS Code Markdown Preview. This has lots of great information about the application and React in general. In the File Explorer, one file you'll see is the application README.md Markdown file. To open your React application in VS Code, open another terminal or command prompt window, navigate to the my-app folder and type code. We'll leave the web server running while we look at the application with VS Code. You should see the React logo and a link to 'Learn React' on in your browser. Let's quickly run our React application by navigating to the new folder and typing npm start to start the web server and open the application in a browser:
#Visual studio for mac javascript intellisense install#
Note: If you've previously installed create-react-app globally via npm install -g create-react-app, we recommend you uninstall the package using npm uninstall -g create-react-app to ensure that npx always uses the latest version. This may take a few minutes to create the React application and install its dependencies. Where my-app is the name of the folder for your application. You can now create a new React application by typing: Tip: To test that you have Node.js and npm correctly installed on your machine, you can type node -version and npm -version in a terminal or command prompt.


npm is included with Node.js which you can download and install from Node.js downloads.
#Visual studio for mac javascript intellisense generator#
To use the generator as well as run the React application server, you'll need Node.js JavaScript runtime and npm (Node.js package manager) installed. We'll be using the create-react-appgenerator for this tutorial. There is a much easier way to run JavaScript, no configuration needed: Install the Code Runner Extension Open the JavaScript code file in Text Editor, then use shortcut Control + Alt + N (or ⌃ Control + ⌥ Option + N. This is a basic vs code question, but I'm kinda new to this code editor. Run JavaScript codes in Visual Studio code terminal same as what works in browser's console. This page summarizes the JavaScript features that VS Code ships with. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Normally will use command prompt or terminalto execute.
#Visual studio for mac javascript intellisense how to#
In this video will learn how to run javascript code in visual studio code using coderunner extension. The Visual Studio Code editor supports React.js IntelliSense and code navigation out of the box. React is a popular JavaScript library developed by Facebook for building web application user interfaces.


 0 kommentar(er)
0 kommentar(er)
